こんばんは。
BECKのDX (デラックス)です。
インターネットには毎日たくさんの情報が更新され、世界中の人々が利用しています。
目的地までの道のりを調べる。
検索したキーワードの画像を見る。
ランチやディナーを予約する。
「ショッピング」を楽しむ。
・・・。
「ショッピング」を楽しむ。
「ショッピング」を楽しむ。
そんな楽しいショッピングも、サイトの表示に時間がかかったり、非常に重たいECサイトを最近特によく目にします。
特に楽天などのモール系で、画像容量の指定を特に設けていない場合は最悪です。
動的ページ (商品ページやカテゴリページ) などで画像が少しずつ表示され、読み込むまでに時間がかかっているようなサイトは、画像が出るまでお客様は待ってくれません。まず、そのようなサイトはユーザビリティが悪いと判断され、離脱要因となります。
かと言って、画像容量が軽いだけで良いかと言えば、まったくそんなことはありません。
そもそも、画像や写真がキャッチーで無ければ、新規のお客様の目に止まったり、心を揺さぶったりすることもありませんからね。

例えば上の画像。色が鮮やかですよね。
最近の一眼レフやミラーレスカメラなどは彩度やスペックも高く、画像補正ソフトなどを使うとさらに画像の容量が大きくなってしまいがち。
そこにイラストやテキストなどを乗っけてバナーなんかにしたら・・・・。
気づかないうちにとんでも無く重たい画像になってしまっています。
そしてこの「気づかない」というところが厄介なわけです。
いやいや、そんなの知ってるよ、と。
画像の容量を小さくすれば良いんでしょ!って人もいるでしょう。
結論から言うとそのとおりです。
ただ、phtoshopなどの画像補正ソフトで小さくしていませんか?
別にそれでも良いんですが、あまり意味がわかっていない人だと、ただ画像を小さくすれば良いと思い、
肝心の「写真や画像」の品質が劣化してしまいます。
具体的に言うと、高圧縮 ( 圧縮しすぎ ) で画像の容量を落とした場合、画像全体がぼやけたり、ザラつきが出て劣化する。
今日のテーマとは逆で、策に溺れてこうゆうECサイトをちょくちょく目にします (笑)
そこで今日は!ECサイトにおける「写真や画像」に特に特に特に うるさいコンサルティングをやっているボクが、長年愛用しているのがコレ。
ImageOptim (イメージオプティム)です。
ちなみにこのアプリはオープンソースで「Mac版」と「Windows版」の両方ダウンロード可能で、しかもフリーでも使えます。
使い方も簡単で、圧縮レベルを自由に細かくカスタマイズできます。これまで数々の圧縮ソフトをボクは使ってきましたが、
しっかりと圧縮でき、かつ素材の劣化も目視ではほとんどわからないレベルに補正してくれるので、非常に優秀なアプリとして今でも重宝しています。

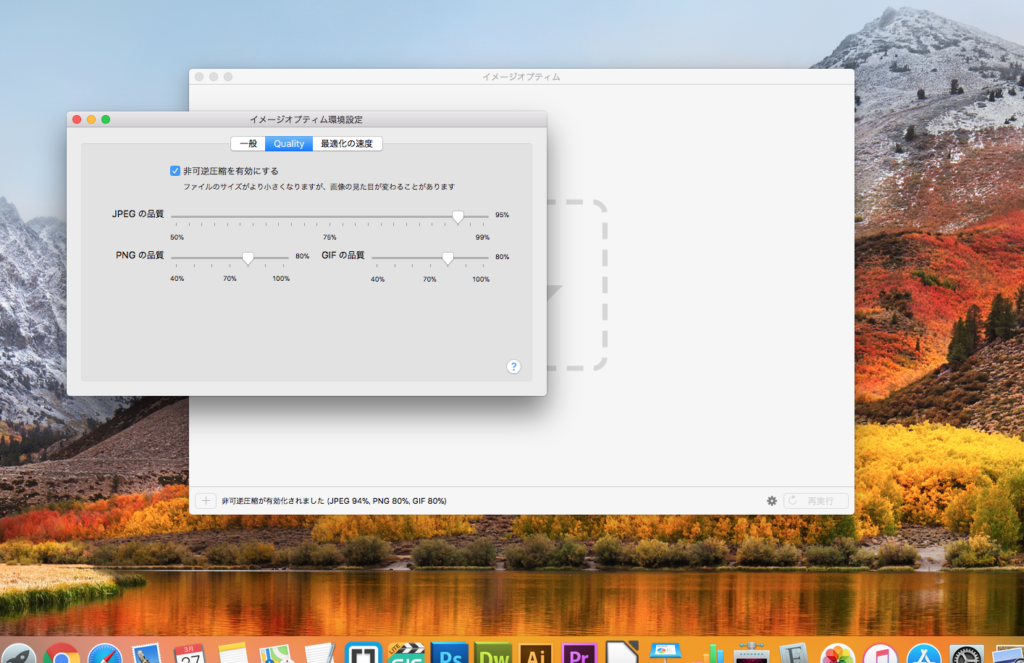
実際にアプリを起動してみました。
使い方は、たったこれだけ!( 超簡単w)
画像圧縮後にZIPファイルになることも無く、余計な手間を省き最短で画像容量を小さくすることができます。

Jpgだけで無く、gifやpngなど、多様な拡張子に対応しており、しかもそれぞれの拡張子毎に圧縮レベルを調整できます。

例えばBECKのこの画像。縦横1000px以上でこれだけ写真の解像度も高く、イラストやテキストを使ったバナーでも、
画像容量はわずか200KBそこそこです。
ボクの経験上、一眼で撮った写真で、1000pxを超えるような大きなバナーを使っているサイトだと、
ひどいときは1.5MB ( 1500KB )ぐらいになっていることもザラです。
いかがでしたでしょうか?
写真は軽ければいい。というわけでは無く、
「良い写真をできるだけ軽く」というのが正解です。
皆さんもぜひ一度、ご自身のサイトの画像たちがどうなってるか?
チェックしてみてください。
ではまた!
【魅せるWeb制作|コンサルティング】
BECK 公式サイト
https://www.beck-dx.com




コメントを残す