こんばんは。
BECKのDX (デラックス)です。
先日、とあるクライアントのOJT教育の中で、こんな話題が出ました。
「DX先生、色ってすごく難しいですね。」

BECKにて毎月クライアントへ出社し、ECに必要な戦略だけで無く、ワークスキル、HTMLなどを直接指導、教育する講座を行っていますが、正直、想像していたより短期間で、クライアントの生徒から、「色」についての質問が来たことに驚きと安堵を感じました。
何言ってるか、わかんないww
これだけの情報ではそう思うでしょう。
しかし、実際に教育している立場からすると、この気づきは非常に重要かつ、指導者冥利に尽きるというものです。
※教育講座を実際に受けていただければわかります(笑)
少し話が逸れてしまったので、本題へ戻しましょう。
ウェブサイトにおける「色」についてですが、ズバリ、めちゃくちゃ重要です。
重要だからこそ、私は直感や感覚で「色」を存外に扱ったりはしません。
例えば、Photoshopなどで画像やバナーを作るときも、「この部分は黄色にしよう」と思ったとします。そのとき、感覚的に黄色をチョイスすることはしません。必ず「意図した黄色」を抽出し、使います。
ウェブ構築におけるRGBカラーというのは、同じような色だとしても、何万、何十万通りもある、非常に奥が深いものなんです。「さっき使った赤」を選んだつもりでも、キチンとチョイスしないと、「似たような別の赤」になってしまうからです。
おそらくこのクライントの生徒は、夜な夜な画像やバナーか何かを作っているときに、自分の仕事っぷりに対し、何かしらの「違和感」を感じ、私に質問してくれたのだと思います。
嬉しいですね。こういう細かいところに目が行くようになると、この先の上達が非常に楽しみですし、ポテンシャルを感じます。
ところで、「抽出」という言葉が出て来ましたが、色には様々な心理的状態、効果、意味があると言われています。ひとつ例にあげるとすると、「暖色系」と呼ばれる、赤、山吹色、朱色系統などは、購買意欲を促す効果があるとか。他にも色には様々な意味や効果があることでしょう。
まず最初にウェブサイトにおいて「何色使うか?」の大枠を設計し、その人によっての視覚や感覚的なものに左右されず、最適な色を抽出して構築していく。
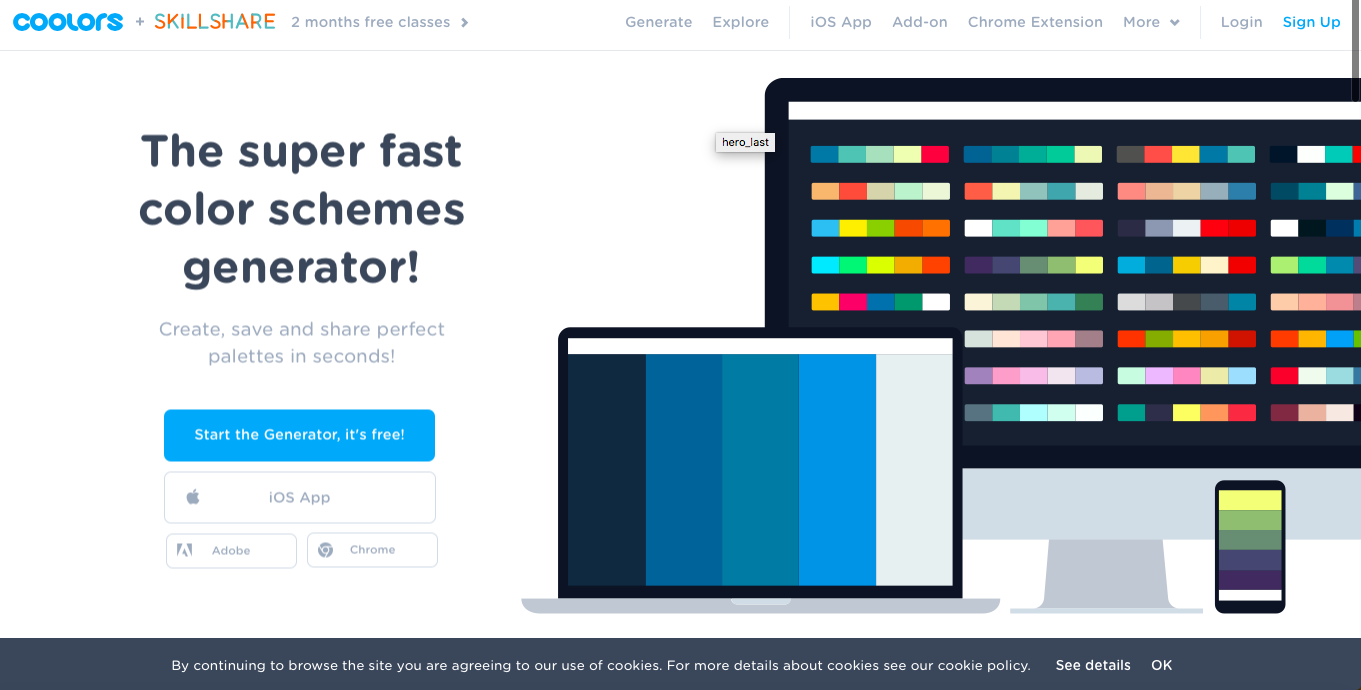
私は昔から、「色」を使うときに便利なこのサイトを利用しています。
COOLORS
このサイトは何十万通りもあるRGBカラーをHTML形式でも抽出することができます。

※ウェブサイトはこちらから
原色だけで無く、センスのある「中間色」を表現したいときなど、非常に役に立ちます。
昔から複数のタスクを同時にこなし、ドMな仕事っぷりをしてきた私ですが、こういう時間をかけず、いちいち手を止めず、サクサクとクリエイティブな仕事を短時間でこなしていけるようなお助けツールは、全国のネットショップを営む店長、経営者にとっては、非常にありがたい存在ですね。
ぜひ皆さんも「色」に悩んだら、お試しください。オススメです。
・・・。
もし「色」についてさほど考えていない方は、ご自身のサイトを今一度よく見てみてください。
もしかしたら、その兆候が出て来てしまっているかもしれません。
ではまた!
【魅せるWeb制作|コンサルティング】
BECK 公式サイト
https://www.beck-dx.com




コメントを残す